
SHAPE="CIRCLE"

SHAPE="RECT"

SHAPE="POLY"
Adding the USEMAP attribute to an <IMG> element indicates that the image is a client-side image map. The USEMAP attribute can be used with the ISMAP attribute to indicate that the image can be processed as either a client-side or server-side image map (useful to ensure browser independence of HTML documents). The value used in the USEMAP attribute specifies the location of the map definition to use with the image, in a format similar to the HREF attribute on anchors. If the argument to USEMAP starts with a '#', the map description is assumed to be in the same document as the <IMG> element.
<IMG SRC="../images/image.gif" USEMAP="maps.html#map1">
This would use the map described as "map1" in "maps.html" as the overlay for the image file "image.gif". The map definition (see below) can be included either within the HTML document itself where the image is embedded, or in a completely separate file.
The different active regions of the image are described using MAP and AREA elements. The map describes each region in the image and indicates the location of the document to be retrieved when the defined area is activated. The basic format for the MAP element is as follows:
<MAP NAME="name">
<AREA [SHAPE="shape"] COORDS="x,y,..." [HREF="reference"] [NOHREF]>
</MAP>
The NAME specifies the name of the map so that it can be referenced by an <IMG USEMAP=...> element (NOTE : the NAME attribute of the <AREA> element can also be used to reference the particular area for scripting purposes. See the information in the Document Object for more information). The SHAPE gives the shape of the specific area. Currently the shapes "RECT", "CIRCLE" and "POLY" are supported (Mosaic only supports the RECT shape), with RECT being the default shape, if an explicit SHAPE attribute is not specified. The COORDS attribute gives the co-ordinates of the shape, using image pixels as the units. For a rectangle (SHAPE="RECT"), the COORDS are expressed as "left-x,top-y,right-x,bottom-y". For a circle, (SHAPE="CIRCLE"), the COORDS are expressed as "centre-x, centre-y, radius" and for a polygon (SHAPE="POLY") (an irregular shape), the COORDS are expressed in pairs of coordinates (i.e. "x1,y1,x2,y2,x3,y3... ") which defines the pixel coordinates of the various points of the polygonal image hotspot.
The NOHREF attribute indicates that clicks in this region should perform no action. An HREF attribute specifies where a click in that area should lead. Note that a relative anchor specification will be expanded using the URL of the map description as a base, rather than using the URL of the document from which the map description is referenced. If a <BASE> tag is present in the document containing the map description, that URL will be used as the base to resolve partial URL's
An arbitrary number of AREA elements may be specified. If two areas intersect, the one which appears first in the map definition takes precedence in the overlapping region.
Both the <MAP> and <AREA> elements also support the following attributes:
TITLE="informational ToolTip"
The Internet Explorer 4.0 (and above) specific TITLE attribute is used for informational purposes. If present in the <AREA>, the value of the TITLE attribute is presented as a ToolTip when the users mouse hovers over the section of the image defined by the <AREA> element. The TITLE attribute in the <MAP> element can be used for informational purposes only (no ToolTip is presented to the user)
LANG="language setting"
The LANG attribute can be used to specify what language the <MAP> or <AREA> elements are using. It accepts any valid ISO standard language abbreviation (for example "en" for English, "de" for German etc.) For more details, see the Document Localisation section for more details.
LANGUAGE="Scripting language"
The LANGUAGE attribute can be used to expressly specify which scripting language Internet Explorer 4.0 uses to interpret any scripting information used in the <MAP> and/or <AREA> elements. It can accept values of vbscript, vbs, javascript or jscript. The first two specify the scripting language as Visual Basic Script, the latter two specify it as using Javascript (the default scripting language used if no LANGUAGE attribute is set.
CLASS="Style Sheet class name"
The CLASS attribute is used to specify the <MAP> or <AREA> elements as using a particular style sheet class. See the Style Sheets topic for details.
STYLE="In line style setting"
As well as using previously defined style sheet settings, the <MAP> or <AREA> elements can have in-line stylings attached to it. See the Style Sheets topic for details.
ID="Unique element identifier"
The ID attribute can be used to either reference a unique style sheet identifier, or to provide a unique name for the <MAP> or <AREA> element for scripting purposes. Any <MAP> or <AREA> element with an ID attribute can be directly manipulated in script by referencing its ID attribute, rather than working through the All collection to determine the element. See the Scripting introduction topic for more information.
Examples
The following images all use a <MAP...> element and USEMAP attributes to specify them as image maps. Use the View Source option in the browser to see the source for these maps.

|
A Circular image map - using SHAPE="CIRCLE"
|

|
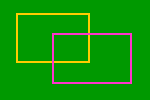
A Rectangular image map - using SHAPE="RECT"
|

|
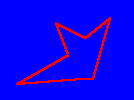
A Polygonal image map - using SHAPE="POLY"
|
NOTE : The links in the above example don't actually exist, they're just there as an example. When the image is surrounded by an anchor element, which runs a script function, Netscape will only activate the script function when the actual hotspot as defined in the <MAP> element is clicked. Internet Explorer will activate the script when _any_ part of the image is clicked on.
NOTE : The TARGET attribute can be used within the <AREA> element, allowing the use of Client side image maps within framed documents. For more information about the use of TARGET attributes, see the <FRAME> section.
Every <MAP> and <AREA> element in a document is an object that can be manipulated through scripting. Note that scripting of the CLient Side Image Maps elements/objects is supported to a greater extent by Internet Explorer 4.0 in its Dynamic HTML object model. Netscape does support some scripting of the <AREA> element, through its appearance in the Links Collection (alongside <A> elements). For details of Netscape scripting support, see the Links Collection topic.
Client Side Image Map Properties
Both <MAP> and <AREA> elements/objects support all of the standard Dynamic HTML properties (i.e. className, document, id, innerHTML, innerText, isTextEdit, lang, language, offsetHeight, offsetLeft, offsetParent, offsetTop, offsetWidth, outerHTML, outerText, parentElement, parentTextEdit, sourceIndex, style, tagName and title). Details of these can be found in the standard Dynamic HTML properties topics.
Additionally, the <AREA> element supports the following properties:
alt
The alt property directly reflects the ALT attribute (see above) for the <AREA> element.
coords
The coords property directly reflects the COORDS attribute (see above) for the <AREA> element.
hash
The hash property reflects, or sets any 'bookmark' definitions within the hot-spot's HREF attribute. For example:
<AREA HREF="http://www.htmlib.com/files/intro.htm#contents" ID="ContentsLinkHotSpot" COORDS="...">
. . .
<SCRIPT LANGUAGE="VBScript">
strHash=ContentsLinkHotSpot.hash
</SCRIPT>
would make strHash have the value of contents.
host
The host property is essentially a combination of the hostname (see below) and port (see below) properties. For the above example (for the hash property), the host property would be www.htmlib.com:80. (80 is the standard port for Web servers)
hostname
The hostname property reflects, or sets the name of the computer identified in the HREF attribute. Using the above example (for the hash property), the hostname property would be www.htmlib.com.
href
The href property reflects, or sets, the HREF attribute of the hot-spot. It is possible to change a link's href property through scripting.
noHref
The noHref property reflects any setting of the NOHREF attribute for the hot-spot.
pathname
The pathname property reflects, or sets the full path to the target document, as given in the HREF attribute. For example, in the above example for the hash property, the pathname property would be files/intro.htm#contents
port
As mentioned above, the port property reflects, or sets the port setting (if given) in the HREF attribute (if set). If no port is specified in the HREF setting, then port 80 is assumed (the standard port for Web servers).
protocol
The protocol property reflects, or sets the protocol of the HREF attribute (if set). For example:
<AREA HREF="http://www.htmlib.com/" COORDS="..." ...>
would return http:// for the protocol property.
search
The search property reflects, or sets any search strings appended to the URL given in the HREF attribute (if set), after the ? query string de-limiter.
shape
The shape property directly reflects the SHAPE attribute (see above) for the <AREA> element.
target
The target property directly reflects the TARGET attribute (see above) for the <AREA> element.
Client Side Image Map Methods
Both <MAP> and <AREA> elements/objects support all of the standard Dynamic HTML methods (i.e. click, contains, getAttribute, insertAdjacentHTML, insertAdjacentText, removeAttribute, scrollIntoView and setAttribute). Details of these can be found in the standard Dynamic HTML Methods topics.
Also, the <AREA> element supports the following methods:
blur
The blur method can be used to force the users focus away from the <AREA> element, thus firing the onblur event.
focus
Opposing the blur method, the focus method can be used to force the users focus to the referenced <AREA> element, which then causes the onfocus event to occur.
Client Side Image Map Events
Both <MAP> and <AREA> elements/objects support all of the standard Dynamic HTML events (i.e. onclick, ondblclick, ondragstart, onfilterchange, onhelp, onkeydown, onkeypress, onkeyup, onmousedown, onmousemove, onmouseout, onmouseover, onmouseup and onselectstart). Details of these can be found in the standard Dynamic HTML events topics.
The <AREA> element also supports the following events:
onblur
The onblur event fires when the user removes the focus from the referenced <AREA> element, either by clicking to another section of the document, by 'tabbing' away, or by a script function using the blur method.
onfocus
As you've probably guessed, the onfocus event fires when the user passes the focus to the referenced <AREA> element, by clicking on it, by 'tabbing' to the hot-spot, or by a script function using the focus method to pass the focus to the specific <AREA> element.
© 1995-1998, Stephen Le Hunte
| file: /Techref/language/html/ib/Media_Embedding/csim.htm, 20KB, , updated: 2006/3/17 00:38, local time: 2025/6/29 04:44,
216.73.216.196,10-1-0-7:LOG IN
|
| ©2025 These pages are served without commercial sponsorship. (No popup ads, etc...).Bandwidth abuse increases hosting cost forcing sponsorship or shutdown. This server aggressively defends against automated copying for any reason including offline viewing, duplication, etc... Please respect this requirement and DO NOT RIP THIS SITE. Questions? <A HREF="http://sxlist.com/techref/language/html/ib/Media_Embedding/csim.htm"> Client Side Image Maps</A> |
| Did you find what you needed? |
Welcome to sxlist.com!sales, advertizing, & kind contributors just like you! Please don't rip/copy (here's why Copies of the site on CD are available at minimal cost. |
Welcome to sxlist.com! |
.