
 his chapter describes JavaScript objects in Navigator and how to use them.
These client-side JavaScript objects are sometimes referred to as Navigator
objects, to distinguish them from LiveWire objects or user-defined
objects.
his chapter describes JavaScript objects in Navigator and how to use them.
These client-side JavaScript objects are sometimes referred to as Navigator
objects, to distinguish them from LiveWire objects or user-defined
objects.
When you load a document in Navigator, it creates a number
of JavaScript objects with property values based on the HTML in the document
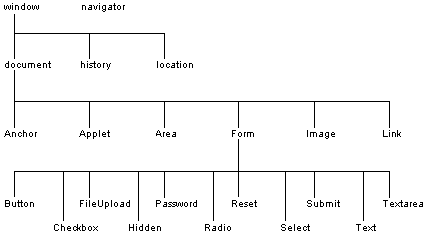
and other pertinent information. These objects exist in a hierarchy that
reflects the structure of the HTML page itself.
Although you cannot derive object
classes from JavaScript objects, as you can in languages such as Java, it
is useful to understand the Navigator JavaScript object hierarchy. In the
strict object-oriented sense, this type of hierarchy is known as an instance
hierarchy, because it concerns specific instances of objects rather than
object classes. The Navigator object hierarchy is illustrated in the following
figure.

In this hierarchy, an object's "descendants" are properties
of the object. For example, a form named form1 is an object as well
as a property of document, and is referred to as
document.form1. For a list of all objects and their properties, methods,
and event handlers, see Appendix A, "Object
summary."
Every page has the following objects:
-
-
navigator: has properties for the name and version of the Navigator
being used, for the MIME types supported by the client, and for the plug-ins
installed on the client.
-
window: the top-level object; has properties that apply to the entire
window. There is also a window object for each "child window" in a
frames document.
-
document: contains properties based on the content of the document,
such as title, background color, links, and forms.
-
location: has properties based on the current URL.
-
history: contains properties representing URLs the client has previously
requested.
Depending on its content, the document may contain other
objects. For instance, each form (defined by a FORM tag) in the document
will have a corresponding Form object.
To refer to specific properties, you must specify the
object name and all its ancestors. Generally, an object gets its name from
the NAME attribute of the HTML tag. For more information and examples, see
Chapter 3, "Using windows and
frames."
For example, the following refers to the value
property of a text field named text1 in a form named myform
in the current document.
document.myform.text1.value.
If an object is on a form, you must include the form name
when referring to that object, even if the object does not need to be on
a form. For example, images do not need to be on a form. The following code
refers to an image that is on a form:
document.imageForm.aircraft.src='f15e.gif'
The following code refers to an image that is not
on a form:
document.aircraft.src='f15e.gif'
The properties of the document object are largely
content-dependent. That is, they are created based on the HTML in the document.
For example, document has a property for each form and each anchor
in the document.
Suppose you create a page named simple.html
that contains the following HTML:
<HEAD><TITLE>A Simple Document</TITLE>
<SCRIPT>
function update(form) {
alert("Form being updated")
}
</SCRIPT>
</HEAD>
<BODY>
<FORM NAME="myform" ACTION="foo.cgi" METHOD="get" >Enter a value:
<INPUT TYPE="text" NAME="text1" VALUE="blahblah" SIZE=20 >
Check if you want:
<INPUT TYPE="checkbox" NAME="Check1" CHECKED
onClick="update(this.form)"> Option #1
<P>
<INPUT TYPE="button" NAME="button1" VALUE="Press Me"
onClick="update(this.form)">
</FORM>
</BODY>
As you saw in the previous chapter, JavaScript uses the
following object notation:
objectName.propertyName
So, given the preceding HTML example, the basic objects
would have properties like those shown here:
Notice that the value of document.title reflects
the value specified in the TITLE tag. The values for document.fgColor
(the color of text) and document.bgColor (the background color) were
not set in the HTML, so they are based on the default values specified in
the Preferences dialog box (when the user chooses General Preferences from
the Options menu).
Because there is a form in the document, there is also
a Form object called myform (based on the form's NAME attribute)
that has child objects for the checkbox and the button. Each of these objects
has a name based on the NAME attribute of the HTML tag that defines it, as
follows:
These are the full names of the objects, based on the Navigator
object hierarchy.
-
-
document.myform, the form
-
document.myform.Check1, the checkbox
-
document.myform.button1, the button
Thus, the Form object myform has properties
based on the attributes of the FORM tag, for example,
-
-
action is
http://www.sampson.com/samples/foo.cgi, the
URL to which the form is submitted.
-
method is "get," based on the value of the METHOD attribute.
-
length is 3, because there are three input elements in the form.
The Form object has child objects named
button1 and text1, corresponding to the button and text field
in the form. These objects have their own properties based on their HTML
attribute values, for example,
-
-
button1.value is "Press Me"
-
button1.name is "Button1"
-
text1.value is "blahblah"
-
text1.name is "text1"
In practice, you refer to these properties using their
full names, for example, document.myform.button1.value. This full
name is based on the Navigator object hierarchy, starting with
document, followed by the name of the form, myform, then the
element name, button1, and, finally, the property name.
JavaScript object property values are based on the content
of your HTML document, sometimes referred to as reflection because
the property values reflect the HTML. To understand JavaScript reflection,
it is important to understand how the Navigator performs layout--the
process by which Navigator transforms HTML tags into graphical display on
your computer.
Generally, layout happens sequentially in the Navigator:
the Navigator starts at the top of the HTML file and works downward, displaying
output to the screen as it goes. Because of this "top-down" behavior, JavaScript
reflects only HTML that it has encountered. For example, suppose you define
a form with a couple of text-input elements:
<FORM NAME="statform">
<INPUT TYPE = "text" name = "userName" size = 20>
<INPUT TYPE = "text" name = "Age" size = 3>
These form elements are reflected as JavaScript objects
that you can use after the form is defined:
document.statform.userName and document.statform.Age. For example,
you could display the value of these objects in a script after defining the
form:
<SCRIPT>
document.write(document.statform.userName.value)
document.write(document.statform.Age.value)
</SCRIPT>
However, if you tried to do this before the form definition
(above it in the HTML page), you would get an error, because the objects
don't exist yet in the Navigator.
Likewise, once layout has occurred,
setting a property value does not affect its value or appearance. For example,
suppose you have a document title defined as follows:
<TITLE>My JavaScript Page</TITLE>
This is reflected in JavaScript as the value of
document.title. Once the Navigator has displayed this in the title
bar of the Navigator window, you cannot change the value in JavaScript. If
you have the following script later in the page, it will not change the value
of document.title, affect the appearance of the page, or generate
an error.
document.title = "The New Improved JavaScript Page"
There are some important exceptions to this rule: you
can update the value of form elements dynamically. For example, the following
script defines a text field that initially displays the string "Starting
Value." Each time you click the button, you add the text "...Updated!" to
the value.
<FORM NAME="demoForm">
<INPUT TYPE="text" NAME="mytext" SIZE="40" VALUE="Starting Value">
<P><INPUT TYPE="button" VALUE="Click to Update Text Field"
onClick="document.demoForm.mytext.value += '...Updated!' ">
</FORM>
This is a simple example of updating a form element after
layout.
Using event handlers, you can also
change a few other properties after layout has completed, for example,
document.bgcolor.
This section describes some of the most useful Navigator
objects, including window, Frame, document, Form,
location, and history objects. For more detailed information
on these objects, see the corresponding reference topics in Part 3,
"Reference."
For more information on windows and frames, see
Chapter 3, "Using windows and frames."
The window object is the "parent" object for all
other objects in Navigator. You can create multiple windows in a Navigator
JavaScript application. A Frame object is defined by the FRAME tag
in a FRAMESET document. Frame objects have the same properties and
methods as window objects and differ only in the way they are
displayed.
The window object has numerous useful methods:
-
-
open and close: Opens and closes a browser window; you can
specify the size of the window, its content, and whether it has a button
bar, location field, and other "chrome" attributes.
-
alert: Displays an Alert dialog box with a message.
-
confirm: Displays a Confirm dialog box with OK and
Cancel buttons.
-
prompt: Displays a Prompt dialog box with a text field for entering
a value.
-
blur and focus: Removes focus from, or gives focus to a window.
-
scroll: Scrolls a window to a specified coordinate.
-
setTimeout: Evaluates an expression after the specified time.
window also has two properties you can set to perform
useful tasks: location and status.
You can set location to redirect the client to
another URL. For example, the following statement redirects the client to
the Netscape home page, as if the user had clicked a hyperlink or otherwise
loaded the URL:
location = "http://home.netscape.com"
You can use the status property to set the message
in the status bar at the bottom of the client window; for more information,
see "Using the status bar".
Because its write and writeln methods generate
HTML, the document object is one of the most useful Navigator objects.
A page has only one document object.
The document object has a number of properties
that reflect the colors of the background, text, and links in the page:
bgColor, fgColor, linkColor, alinkColor, and
vlinkColor. Other useful document properties include
lastModified, the date the document was last modified,
referrer, the previous URL the client visited, and URL, the
URL of the document. The cookie property enables you to get and set
cookie values; for more information, see "Using
cookies".
The document object is the ancestor for all the
Anchor, Applet, Area, Form, Image, Link, and Plugin objects
in the page.
In Navigator 3.0, users can print and save generated HTML,
by using the commands on the File menu. See
"write".
Each form in a document creates a Form object.
Because a document can contain more than one form, Form objects are
stored in an array called forms. The first form (topmost in the page)
is forms[0], the second forms[1], and so on. In addition to referring to
each form by name, you can refer to the first form in a document as
document.forms[0]
Likewise, the elements in a form, such as text fields,
radio buttons, and so on, are stored in an elements array. So you
could refer to the first element (regardless of what it is) in the first
form as
document.forms[0].elements[0]
Each form element has a form property that is a
reference to the element's parent form. This property is especially useful
in event handlers, where you might need to refer to another element on the
current form. In the following example, the form myForm contains a
Text object and a button. When the user clicks the button, the value
of the Text object is set to the form's name. The button's onClick
event handler uses this.form to refer to the parent form,
myForm.
<FORM NAME="myForm">
Form name:<INPUT TYPE="text" NAME="text1" VALUE="Beluga">
<P>
<INPUT NAME="button1" TYPE="button" VALUE="Show Form Name"
onClick="this.form.text1.value=this.form.name">
</FORM>
The location object has properties based on the
current URL. For example, the hostname property is the server and
domain name of the server hosting the document.
The location object has two methods:
-
-
reload forces a reload of the window's current document.
-
replace loads the specified URL over the current history entry.
The history object contains a list of strings
representing the URLs the client has visited. You can access the current,
next, and previous history entries by using the history object's
current, next, and previous properties. You can access the
other history values using the history array. This array contains
an entry for each history entry in source order; each array entry is a string
containing a URL.
You can also redirect the client to any history entry
by using the go method. For example, the following code loads the
URL that is two entries back in the client's history list.
history.go(-2)
The following code reloads the current page:
history.go(0)
The history list is displayed in the Navigator Go menu.
The navigator object contains information about
the version of Navigator in use. For example, the appName property
specifies the name of the browser, and the appVersion property specifies
version information for the Navigator.
The navigator object has two methods:
-
-
javaEnabled specifies whether Java is enabled.
-
taintEnabled specifies whether data tainting is enabled.
Navigator has the following predefined arrays:
In Navigator 2.0, you must index arrays by their ordinal
number, for example document.forms[0]. In Navigator 3.0, you
can index arrays by either their ordinal number or their name (if defined).
For example, if the second <FORM> tag in a document has a NAME attribute
of "myForm", you can refer to the form as document.forms[1]
or document.forms["myForm"] or
document.myForm.
For example, suppose the following form element is
defined:
<INPUT TYPE="text" NAME="String|Comments">
If you need to refer to this form element by name, you
can specify document.forms["String|Comments"].
| file: /Techref/language/java/SCRIPT/navobj.htm, 25KB, , updated: 2009/2/2 13:27, local time: 2024/12/11 19:57,
|
| | ©2024 These pages are served without commercial sponsorship. (No popup ads, etc...).Bandwidth abuse increases hosting cost forcing sponsorship or shutdown. This server aggressively defends against automated copying for any reason including offline viewing, duplication, etc... Please respect this requirement and DO NOT RIP THIS SITE. Questions?
<A HREF="http://sxlist.com/TECHREF/language/java/SCRIPT/navobj.htm"> Using Navigator Objects</A> |
| Did you find what you needed?
|
.